JavaScript localStorage

localStorage is one the nicest thing I ever seen. localStorage is similar to sessionStorage, except that while localStorage data has no expiration time. You can store data in this storage.
Adding a localStorage
Simply we can use localStorage.setItem or window.localStorage.setItem
window.localStorage.setItem("NAME_OF_STORAGE" , "VALUE");
localStorage.setItem("NAME_OF_STORAGE" , "VALUE");Getting a localStorage
localStorage.getItem("NAME_OF_STORAGE");Remove Data in localStorage
localStorage.removeItem("NAME_OF_STORAGE");Remove All localStorage
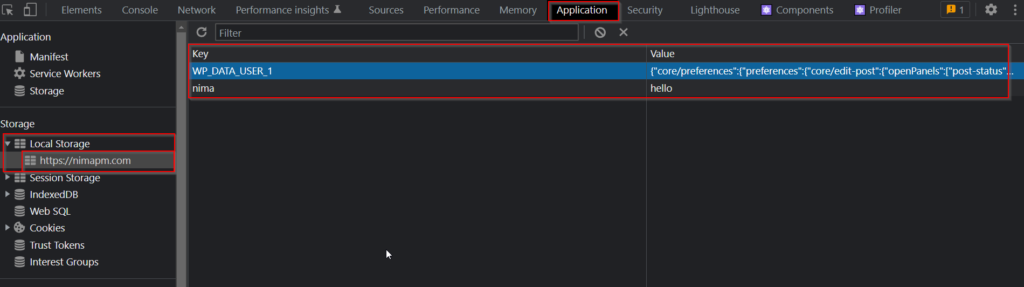
localStorage.clear();Also you can check your localStorage data using chrome/firefox/etc inspect tabs. just follow these stepes.
Go to inspect < Application (Tab) < Storage (Section) < Local Storage < {your current address} eg. https://nimapm.com
You can see in the image below